-
Cómo utilizar Xcode Previews con UIKit Views
Una de las herramientas más poderosas de SwiftUI son las Live Previews. Me fascina ese momento mágico en el que modificas algo en código y se refleja automáticamente en el Canvas, sin necesidad de compilar o lanzar la aplicación. En este post aprenderás a utilizar las Live Preview con UIKit.
-
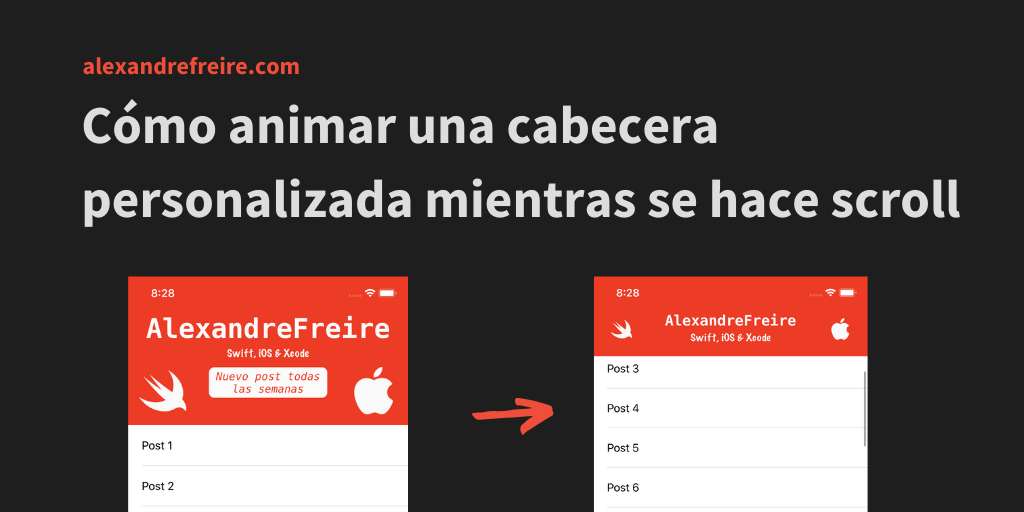
Cómo animar una cabecera personalizada mientras se hace scroll en Swift
¿Cuántas veces has deseado poder CREAR tu propia UINavigationBar personalizada? ¿Y efectuar una animación a medida que el usuario hace scroll? En este tutorial utilizaremos una vista personalizada en lugar del UINavigationBar, y la expandiremos y colapsaremos a medida que el usuario hace scroll.
-
Altura automática de una UITableViewCell
En este artículo te voy a contar la clave para que tu UITableViewCell calcule su altura automáticamente según su contenido.
-
Diferencia entre Frame y Bounds en Swift
Las propiedades frame y bounds de un UIView son ambas de tipo CGRect. Es decir, las dos tienen unas coordenadas x e y que definen su posición, y un tamaño definido mediante el ancho (width) y el alto (height) de la vista. A simple vista, podemos pensar que las dos propiedades son lo mismo y que las podemos utilizar indistintamente. Pero no. Tienen una sutil diferencia. Esta pregunta es muy…
-
¿Cómo crear un TextFieldNavigator en Swift?
La app de Safari añade una UIToolbar con flechas para navegar a través de los UITextField de un formulario. ¿Quieres tener lo mismo en tus apps iOS?
-
¿Cómo crear un UITextField personalizado?
Los UITextField son feos. Horrorosos. Muy pocas apps con un diseñador detrás los usaría. Crea tu UITextField personalizado en 5 min después de este tutorial
¡SÓLO UN PASO MÁS!
Déjame tus datos y entrarás a formar parte de la comunidad. Recibe un correo con cada nuevo post en el blog y acceso exclusivo a recursos totalmente GRATIS.
Responsable: Alexandre Freire García (yo mismo). Finalidad: enviarte mis nuevos contenidos y lo que vea que puede interesarte (no spam). Legitimación: Tu consentimiento. Destinatarios: No se cederán a terceros salvo obligación legal. Derechos: por supuesto tienes derecho, entre otros, a acceder, rectificar, limitar y suprimir tus datos.