¿Es realmente necesario añadir una librería de terceros para personalizar los swipe-buttons de un UITableView?
¡Por supuesto que NO!
En este tutorial te demuestro lo fácil que es añadir esta funcionalidad a tu app. Podrás añadir botones al hacer swipe tanto de derecha a izquierda como de izquierda a derecha.
¡A por ello!
Utilizando UISwipeActionsConfiguration:
Desde iOS 11 podemos hacer uso del UITableViewDelegate y el UISwipeActionsConfiguration para crear los swipe-buttons en una UITableView.
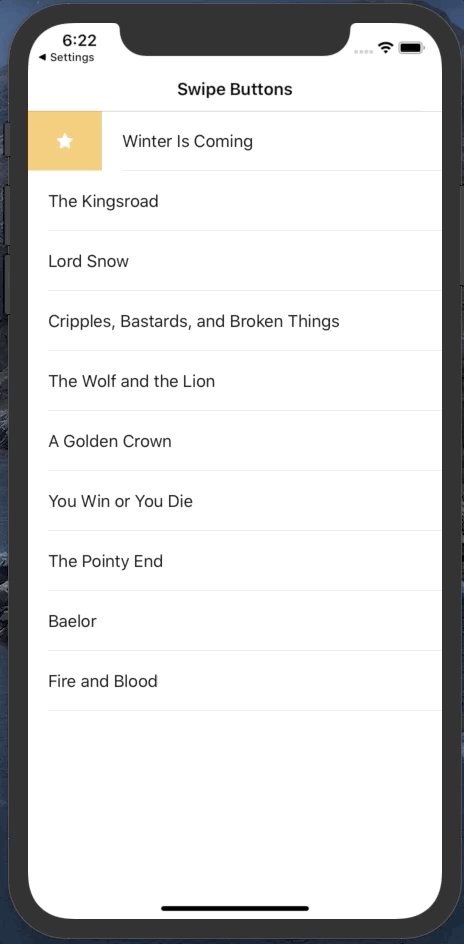
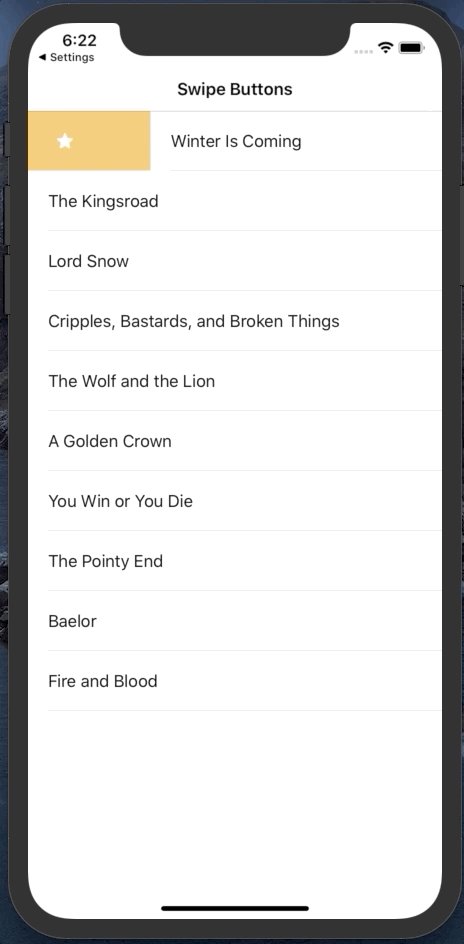
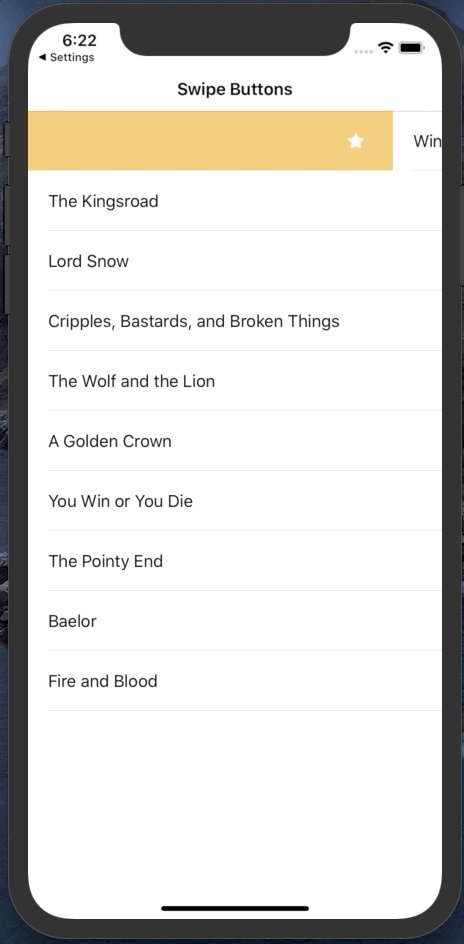
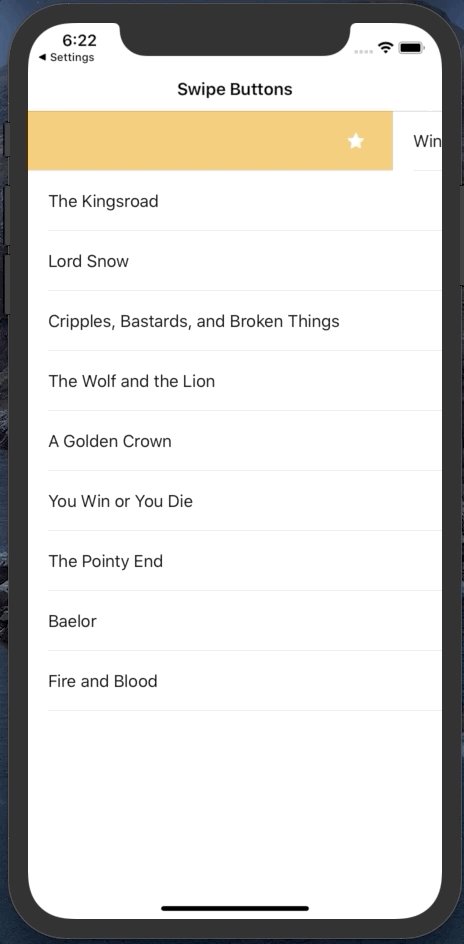
La app de este tutorial consta únicamente de un UIViewController con la lista de episodios de la primera temporada de Game of Thrones (Juego de Tronos). El usuario podrá hacer un swipe de derecha a izquierda para borrar el episodio, y de izquierda a derecha para marcarlo como favorito.

Suponiendo que ya tenemos configurada la tableView, lo único que tenemos que hacer es implementar los siguientes métodos del UITableViewDelegate:
tableView(<strong>:</strong>trailingSwipeActionsConfigurationForRowAt:) -> UISwipeActionsConfiguration?: para añadir los botones en el «trailing» de la pantalla. Esto se correspone a la derecha para idiomas como el español, inglés, etc… que se leen de izquierda a derecha.tableView(<strong>:</strong>leadingSwipeActionsConfigurationForRowAt:) -> UISwipeActionsConfiguration?: para añadir los botones en el «leading», es decir, en la izquierda para lenguajes como el español o en inglés.
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 1: Crear el botón
let delete = UIContextualAction(
style: .destructive,
title: "Borrar",
handler: { _, _, _ in
print("Delete item at index \(indexPath.row)")
}
)
// 2: Personalizar el botón
delete.image = UIImage(named: "trash")
delete.backgroundColor = UIColor(named: "custom-red")
// 3: Crear la configuración
let configuration = UISwipeActionsConfiguration(actions: [delete])
// 4: Devolver la configuración
return configuration
}
}// 1: Creamos unUIContextualActionque representa al botón y la acción que se va a ejecutar dentro de la propiedadhandler// 2: Personalizamos el botón con un color de fondo y un icono// 3 y<code>4: Creamos una instancia deUISwipeActionsConfigurationy la devolvemos
Ahora, si hacemos swipe de derecha a izquierda se muestra el botón para eliminar el episodio. Si pulsamos en el botón o hacemos swipe hasta el otro extremo de la pantalla, se ejecutará el closure handler, que en este caso es simplemente un print:
"Delete item at index 0"Haremos lo mismo para el botón que sirve para marcar como Favorito el capítulo. Debajo del método tableView(<strong>:</strong>trailingSwipeActionsConfigurationForRowAt:) -> UISwipeActionsConfiguration? implementaremos el siguiente método:
extension ViewController: UITableViewDelegate {
...
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let favourite = UIContextualAction(
style: .destructive,
title: "Favorito",
handler: { _, _, _ in
print("Favourited item at index \(indexPath.row)")
}
)
favourite.image = UIImage(named: "fav")
favourite.backgroundColor = UIColor(named: "custom-yellow")
let configuration = UISwipeActionsConfiguration(actions: [favourite])
return configuration
}
}Cabe añadir que en este ejemplo sólo he añadido un botón a cada lado, pero podemos introducir varios. Bastaría con crear más UIContetualActions y añadir todos a la configuración mediante su método inicializador UISwipeActionsConfiguration(actions:)

Descarga GRATIS la chuleta de atajos de Xcode
He creado una chuleta en PDF con los 35 shortcuts de Xcode que todo iOS developer debe conocer. Tenlos todos juntos y a mano para poder consultarlos en cualquier momento 🙂
Déjame tus datos y te la enviaré a tu correo electrónico.
Conclusión
Espero que ya no te plantees añadir un pod o librería de terceros para añadir los swipe-buttons a tu aplicación viendo lo sencillo que resulta.
Recuerda, aún así, que el swipe es un gesto avanzado y que, sorprendentemente, no todos los usuarios iOS conocen. Sería recomendable, por lo tanto, añadir alguna manera alternativa de ejecutar estas acciones.
Si te ha parecido útil el artículo, me harías muy feliz si lo compartes en tus redes sociales para poder llegar a más gente. Abajo tienes unos botones que te permiten hacerlo en un par de clics 😊
Por cierto, me he abierto un Instagram, donde además de publicar contenido del blog, iré compartiendo contenido más personal. ¿Nos seguimos?